Tohtoročná jar a leto priniesli úplne novú situáciu na trhu a v segmente e-commerce až nečakaný nárast návštevnosti či nutnosť pozmeniť ponuku e-služieb. Mnohí obchodníci na to neboli pripravení a museli situáciu operatívne riešiť. Niektorí v rámci šetrenia zastavili plánované marketingové aktivity, iným sa skomplikovalo zabezpečenie dostatku tovaru, jeho distribúcia, ale aj personálne vybavenie objednávok.
Pre všetkých, ktorí napriek náročnému obdobiu rástli alebo vďaka novej situácii menili ponuku svojich služieb a tovaru na e-shope, bolo v prvom rade dôležité zabezpečiť funkčnosť a stabilitu svojho webu, aby rastúcu návštevnosť a počet transakcií zvládal obslúžiť bez výpadkov a iných negatívnych následkov.
S blížiacim sa koncom leta je stabilita a výkonnosť e-shopov pre obchodníkov opäť veľmi horúcou témou. V druhej polovici roka sa očakávajú dva vrcholy sezóny, Black Friday a Vianoce. Aby nápor kúpychtivých zákazníkov priniesol obojstrannú spokojnosť a elimináciu možných problémov, je dôležité na to e-shopy včas pripraviť.
Len pre zaujímavosť, aby sme vedeli, o akých nárastoch sa pri BF bavíme pri Dedolese – minuloročný Black Friday priniesol len na domácom slovenskom trhu tieto výrazné nárasty:
• Sessions, november 2019 vs. október 2019 + 85 %
• Transakcie, november 2019 vs. október 2019 +132 %
• Sessions, 29. november 2019 vs. 29. október 2019 +220 %
• Transakcie, november 2019 vs. október 2019 +645 %
Ako vie pomôcť ui42
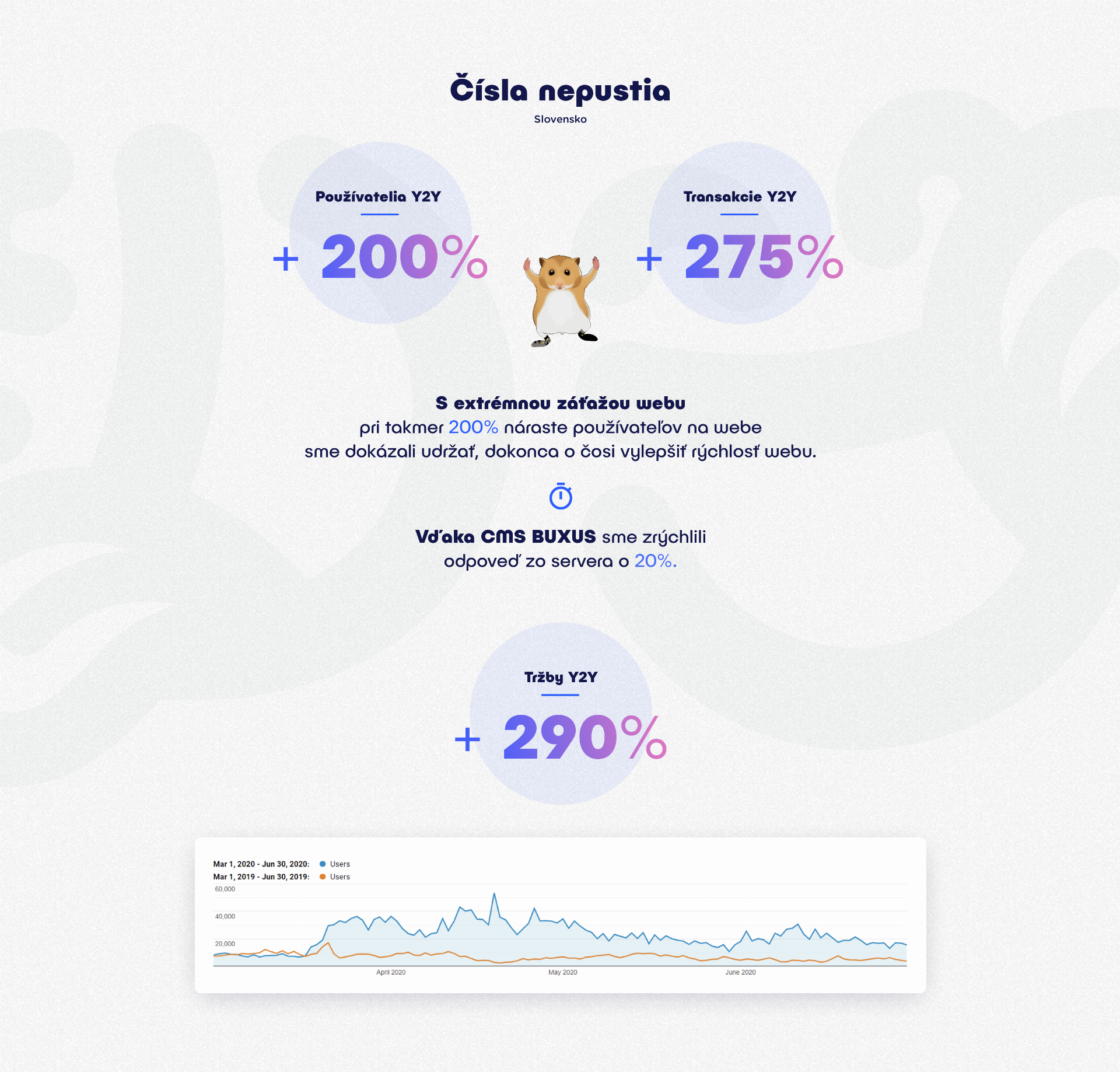
Stabilnú výkonnosť e-shopu ideálne zabezpečí dlhodobá spolupráca a ústretová komunikácia. Na týchto základoch je postavený aj náš vzťah s klientom Dedoles, ktorý zažíva neobvykle úspešné časy. Už niekoľko rokov pre nich manažujeme nielen peakové obdobia, ale zabezpečujeme kontinuálny rast celého e-shopu Dedoles.
Pri každej plánovanej zmene je prvým krokom naša spoločná príprava, neskôr impact analýza, implementácia a testovanie rôznych opatrení. Dedoles mal tento rok aj ďalší vrchol sezóny – výraznú nadlinkovú kampaň, ktorá mala na Slovensku skvelý ohlas. Už prvý odvysielaný TV spot spôsobil obrovský nárast zákazníkov, ktorý ukázal, aké dôležité bolo začať s prípravou e-shopu už dva mesiace pred spustením kampane.
„Flexibilná spolupráca s ui42 je pre nás v Dedolese kľúčová. Rýchlo rastúci e-shop musí držať krok s potrebami našich zákazníkov a vedieť sa prispôsobovať meniacim sa trendom. S CMS Buxus a tímom programátorov z ui42 sa nám tieto ciele darí napĺňať, čoho výsledkom je funkčný e-shop, ktorý je schopný bez problémov zvládať nápor návštev a transakcií bez akýchkoľvek výpadkov. To je pre nás v čase rastu veľmi dôležité. Kvalitu webov a ich pripravenosť hodnotím veľmi pozitívne,“ hovorí Ján Sárkozi, IT manažér Dedoles.
Skúsme sa spolu obzrieť späť, čo všetko sme riešili pred tohtoročnou kampaňou a čo nás podobne čaká aj pred nastávajúcou jesennou a následne zimnou sezónou.
Hlavné výzvy pred kampaňou:
• Pripraviť web Dedoles na očakávaný nárast počtu návštevníkov a transakcií
• Zabezpečiť rýchlosť reakcií na stránke
• Zabezpečiť vyššiu stabilitu webu
• Neovplyvniť kvalitu a fungovanie e-shopu, a tým pohodlie nákupu vo zvyšných 15 krajinách, v ktorých kampaň neprebiehala
• Zjednotiť identitu stránky s aktuálnou kampaňou
Čo a ako sme riešili pred kampaňou a čo budeme v podobnom duchu riešiť pred Black Friday a Vianocami:
Agilný vývoj
Nič z toho, čo sa nám doteraz podarilo dosiahnuť, by nebolo možné, keby sme k projektom nepristupovali agilnou metódou, ktorá je synonymom pre úspešný vývoj projektu. Preto keď Dedoles prišiel s informáciou, že očakáva na webe väčšiu návštevnosť, pružne sme vedeli reagovať na zmenu aj vďaka našej tímovej spolupráci, otvorenej komunikácii a v neposlednom rade aj vďaka zapojeniu klienta do procesu.
Servery
Servery využívame od spoločnosti VSHosting. Na CMS BUXUS vieme zapnúť niekoľko serverov naraz. V prípade webov Dedoles ich máme až 10 – 2 loadbalancery, 5 web workerov a 3 databázové. Všetky servery sú minimálne 32-jadrové so 128 GB RAM.
Testovanie záťaže
Testovanie záťaže sme realizovali v dvoch fázach. Prvá fáza bola jednoduchá. Testovali sme niekoľko jednoduchých požiadaviek a zisťovali, či ich vie server setup obslúžiť súčasne. Na to sme používali Apache Bench a JMeter. Takéto testovanie vie odhaliť slabé miesta v sieťovej infraštruktúre. Naopak, nevie odhaliť slabé miesta v aplikačnej logike, lebo väčšinu požiadaviek obslúži varnish.
Preto prišla na rad druhá fáza, ktorá predstavovala komplexné testovanie záťaže simulovaním nákupov cez JMeter. Toto testovanie spúšťa kompletný scenár nákupu zákazníka – prejde cez kategóriu, detail produktu, vloženie do košíka, celý nákupný proces až po potvrdenie objednávky. Tieto scenáre sa následne púšťajú paralelne, aby sme zistili, koľko takýchto kompletných scenárov stihne systém vybaviť za sledovaný čas a či všetky dobehnú korektne.
Testovanie výkonu cez scenáre nám pomohlo odhaliť úzke hrdlá systému pod reálnou záťažou.
Optimalizácia a hlavne stabilizácia rýchlosti v čase peaku
Prioritou je vždy zákazník, ktorému je potrebné zabezpečiť rovnaký používateľský zážitok, či už sa na stránke nachádza sám, alebo nakupujú stovky iných ľudí súčasne. Preto sme na backende v prvom rade optimalizovali výkon cez varnish, ktorý nám cachovaním celých stránok ušetril mnoho výkonu. Aj stránky, ktoré bežne cez varnish cachované nie sú (napr. košík), majú niektoré časti (napr. header alebo footer) nahrávané cez varnish.
Druhou dôležitou rýchlostnou optimalizáciou backendu je maximálne využitie asynchrónneho spracovania úloh cez queues: úlohy spojené so spracovaním objednávok, invalidácie cache, generovanie feedov a pod.
Rovnakú pozornosť treba venovať aj frontendu. Na frontende využívame CDN pre všetok statický obsah (obrázky a videá) a tiež automaticky konvertujeme obrázky na webp formát.
Javascripty nahrávame cez AMD moduly, čo nám dovoľuje bundlovať potrebné JS súbory do layerov, a tak zrýchliť nahrávanie JS. V spojení s varnishom tiež cachujeme niektoré dynamické časti stránky v local storage klientov.
Stránka sa kontinuálne vyvíja, pribúdajú nové features, ktoré sú implementované v prospech zvyšovania užívateľskej spokojnosti, zjednodušenia nákupu a pod. Tieto upgrades súbežne vplývajú na rýchlosť backendu a aj frontendu. Preto práca na rýchlosti je jeden kontinuálny a nekončiaci sa proces, aby sme pridaním nových vecí minimálne zachovali, ideálne stlačili rýchlosť e-shopu.