Keď sa povie user experience dizajn, väčšina ľudí si vybaví minimalistické weby s intuitívnym ovládaním. Málokto si však uvedomuje, že kvalitný používateľský zážitok stojí veľké množstvo výskumu a testovania, ktoré umožňuje presne určiť, ako sa ľudia na webe či v aplikácií budú správať.
Vďaka tomu je možné vytvoriť web alebo aplikáciu, s ktorou sú zákazníci spokojní a ku ktorej sa radi budú vracať aj v budúcnosti. Testovať sa dá čokoľvek, od dizajnu, navigácie až po celkovú funkcionalitu a hrubý koncept.
Tieto 4 spôsoby testovania vám môžu pomôcť nielen vyladiť nedostatky a zvýšiť tak konverzie, ale najmä spraviť vašu službu skutočne user-friendly.
Testovanie informačnej architektúry
Testovanie informačnej architektúry je dôležité najmä v prípade veľkých webov s množstvom obsahu. Vďaka premyslenej navigácií používatelia dokážu rýchlo objaviť presne to, čo hľadajú. Naopak nesprávna navigácia môže spôsobiť, že stránka bude pôsobiť zmätočne a množstvo ľudí ju opustí skôr, ako nájdu čo hľadajú.
V prípade optimalizácie navigácie e-shopu Asbis.sk sme použili metódu TreeJack a oslovili sme 110 online respontentov z cieľovej skupiny. Tento nástroj zisťuje, v ktorej z kategórií by respondenti hľadali určité produkty či informácie. V prípade smartfónov sa napríklad zistilo, že až 89% respondentov by ich hľadalo v sekcii „Elektronika“, no v e-shope boli v tom čase zaradené pod kategóriou „Počítače“. Asbis nebol profilovaný ako predajca spotrebnej elektroniky a tak mohli návštevníci po prvotnom neúspechu jednoducho usúdiť, že e-shop nemá smartfóny v ponuke a odísť. Až 89% záujemcov o smartfóny sa teda na webe strácalo len kvôli malej chybe v navigácii.
Testovanie použiteľnosti
Testovanie použiteľnosti sa využíva na odhalenie skrytých dizajnových nedostatkov a odhalenie príležitostí pre zlepšenie použiteľnosti. Prebieha osobným kontaktom s respondentmi z danej cieľovej skupiny, ktorý majú za úlohu sadnúť si za počítač a používať web či aplikáciu podobne, ako by to robili za bežných okolností. Všetky interakcie sú sledované buď pomocou kamery, alebo pomocou eye-trackeru, čo je zariadenie na sledovanie pohybu očí. Moderátor počas celého priebehu otvorene komunikuje s respondentami a usmerňuje ich v postupe. Testovanie je ukončené hĺbkovým rozhovorom zameraným na pocity a preferencie respondenta.
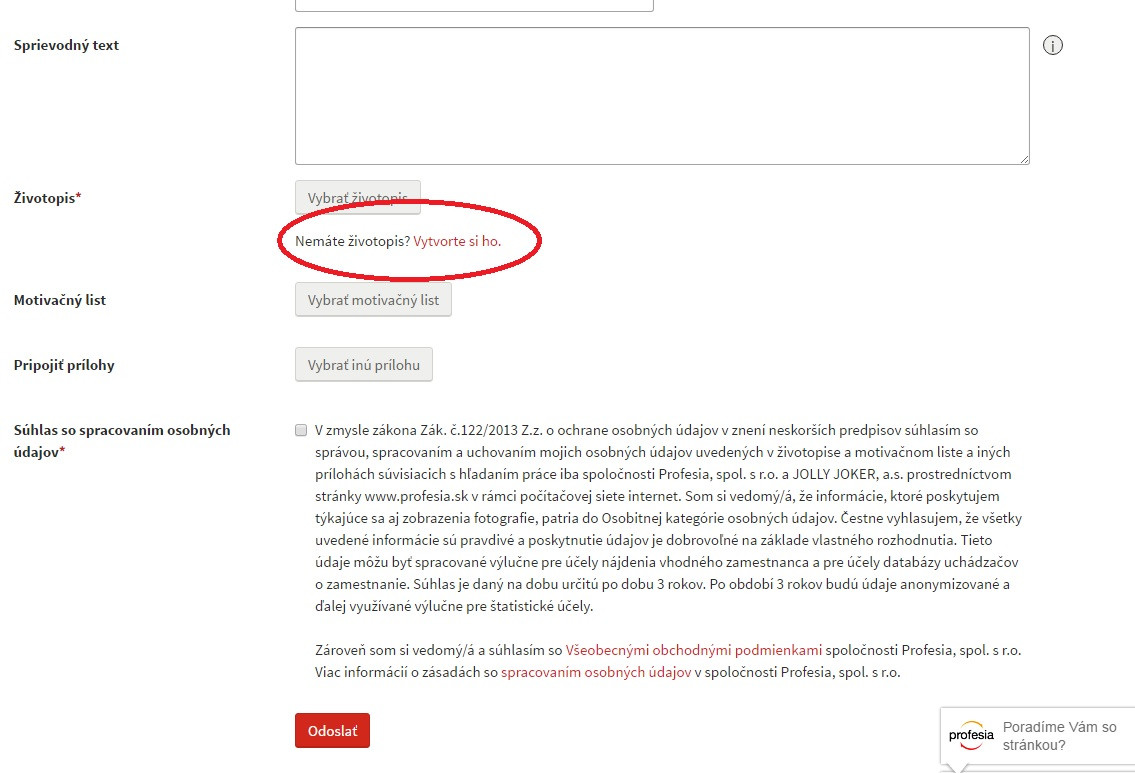
Pri testovaní pracovného portálu Profesia.sk sme napríklad zadali respondentom jednu z testovaných úloh „Pokúste sa nájsť si zamestnanie, ktoré čo najlepšie vyhovuje vašim predstavám.“ Prekvapilo nás, že žiadny z respondentov nevyžil možnosť vytvorenia si životopisu v internej službe webu Profesia, a to napriek tomu, že v rozhovore po testovaní takúto funkciu označili za veľmi zaujímavú. Ľudia nám opakovane navrhovali, že ich táto možnosť až tak nezaujímala až do momentu, keď si vybrali pracovnú pozíciu a začali vypĺňať formulár pre prihlásenie, ktorý vyžadoval aj ich CV.
Umiestnili sme preto call-to-action priamo do tohto formulára, a len za prvých 6 týždňov si získalo toto jediné CTA až 2670 konverzií, čo pri internej valuácii 5,42 € za vytvorený životopis znamená výnos 14 471 €. Testovanie použiteľnosti je pomerne náročná aktivita, no jeho výhodou je, že už 6 respondentov dokáže odhaliť viac ako 80% nedostatkov. To vám dá dostatok práce na vylaďovanie dizajnu aj na niekoľko mesiacov.
Field testovanie
Metóda testovania v prirodzenom prostredí je podobná ako testovanie použiteľnosti, no využíva sa najmä pri tých weboch a aplikáciach, ktoré sa používajú mimo domáceho prostredia. Moderátor si prejde spoločne s respondentom celý proces nákupu a používania produktu.
Pri redizajne taxi aplikácie Hopin sme si prešli spoločne s cieľovými zákazníkmi celý proces danej služby od objednávky taxíku, samotnej jazdy až po zaplatenie. Po celý čas sme s nimi komunikovali a vyzývali ich, aby nám opisovali svoje pocity, myšlienky a podobné zážitky z minulosti. Prišli sme napríklad na to, že ak používateľ stojí v nákupnom centre alebo pešej zóne a objedná si taxík, až do poslednej chvíle netuší, z ktorej strany a kde presne preňho taxík príde. Navrhli sme preto systém, v ktorom by sa po objednávke v pešej zóne automaticky vizualizovali najbližšie pick-up zóny, z ktorých by si používateľ jedným ťuknutím vybral tú, ktorá mu najviac vyhovuje.
Čítajte tiež:
Testovanie prototypov
Táto metóda je vhodná v prípade, že plánujete výrazný redizajn vášho webu či aplikácie, alebo že tvoríte úplne nový koncept. Testovať weby alebo aplikácie sa totižto dá ešte pred tým, ako sa naprogramujú, a to vďaka interaktívnym prototypom. Tie sa navonok správajú takmer rovnako ako výsledný web či aplikácia, no ich tvorba je neporovnateľne rýchlejšia. Prototypy umožňujú iterovať proces dizajnu nového webu a aplikácie omnoho rýchlejšie, ako keď sa rovno naprogramuje. Vďaka tomu sa šetrí nielen množstvo času, ale najmä peňazí vložených do neskorších zmien v už naprogramovanóm produkte.
Pri testovaní interaktívneho prototypu mobilnej aplikácie Bratislavská Mestská Karta sme zistili, že používatelia odmietali v obchode odovzdať svoj smartfón predajcovi pri pokladni, aby si mohol overiť zľavový kupón. Všetkých vrátane klienta prekvapilo, ako citlivo ľudia tento krok vnímali. Jednak sa im zdalo nehygienické podávať svoj telefón cudzej osobe a jednak to narušovalo ich komfortnú zónu a súkromie. „Čo ak by mi zrovna v tom momente prišla správa s nejakým citlivým obsahom?“ znela odpoveď jedného z respondentov. Vďaka tomu sme odporučili celý koncept prehodnotiť a navrhnúť ho tak, aby nevyžadoval priamy kontakt predavača so smartfónom.
Na detailoch záleží
Weby a aplikácie sú komplexné nástroje, v ktorých každý detail môže rozhodnúť pri procese nákupného či spotrebného rozhodovania. Nedajte preto príležitosť vašej konkurencii a optimalizujte používateľský zážitok tak, aby fungoval bezproblémovo a aby vyvolával v zákazníkoch dobré pocity. Pýtajte sa, skúmajte a testujte – všetko od navigácie, dizajn až po základnú funkcionalitu. Budete prekvapený, koľko nového sa o vašich zákazníkoch dozviete.
Testovanie a prípadové štúdie vykonávala agentúra Lighting Beetle, dáta zverejnila exkluzívne pre Stratégie.